Guest Post: It's Not a Web App, It's An App You Install From the Web
Monday, January 7, 2019

|
Richard Harris |
Web apps that don't need to be installed but work just like a native app would is an easy way to start a mobile project without having to fuss with the app store approval process. There are some differences though, and knowing what to look for is key to successfully launching a web app project - along with knowing the ceiling so you can decide when to go native.
We received an email…
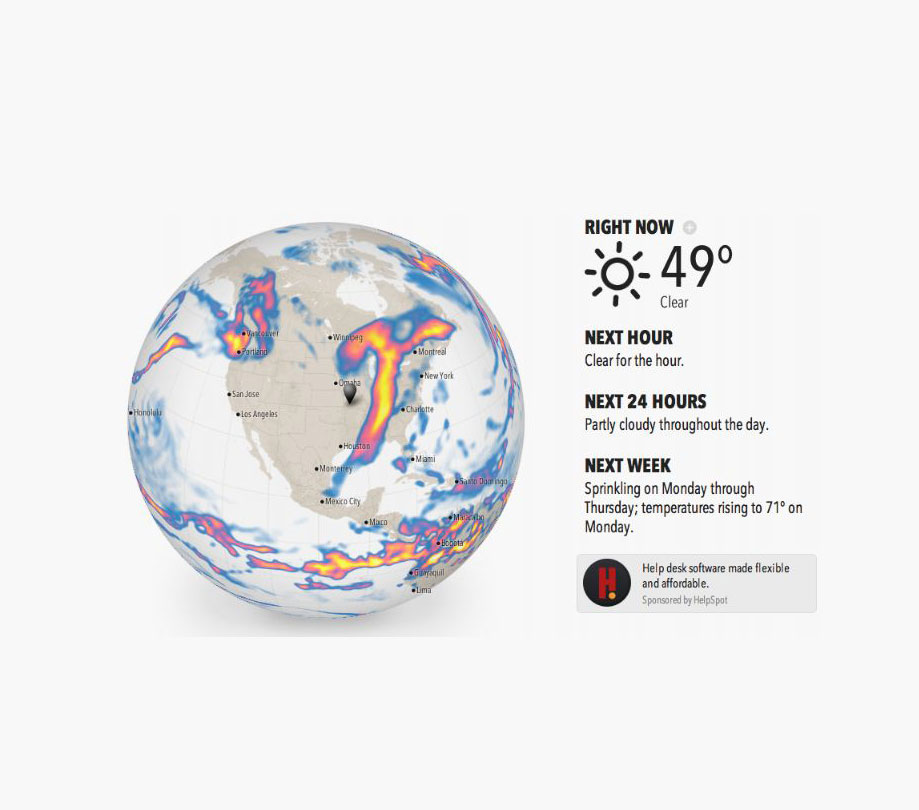
"I heard about Forecast, but I couldn’t find it in the App Store. How do I get it?"
"You don’t get it from the App Store: just go to http://forecast.io/ on your phone, and you’ll be given instructions on how to download it."
"Wow, this is great! I didn’t know you could get apps outside the App Store!"
We’ve had conversations like these dozens of times since launching Forecast. They usually come from people who have an iPhone but aren’t particularly tech-savvy, and I’m fairly certain none of them will ever know that Forecast is actually a web app. To them, it’s just an app you install from the web.
And they’re right: if it looks and feels like an app, and lives on your home screen, it’s an App. With a capital "A."
I’d go as far as to say the best weather App in the world right now is a web app. I may be biased, of course, but the fact that Forecast is even a contender is kind of a big deal. It raises the question: why aren’t there more high quality mobile web apps that have the look, feel, and performance of their native counterparts?
I don’t think the reason is a technical one. Granted, some apps must be native: OpenGL-based games, for example, or apps that access hardware capabilities that are not yet exposed to the browser (a shrinking list); but I don’t buy the argument that native SDKs allow you to create interfaces that are inherently better, smoother, more dynamic — or more delightful — than what is possible via HTML5. It’s 2013, and mobile browser technology has advanced tremendously in the past few years: hardware accelerated transforms and animations have made it easy to create perfectly smooth, jitter-free, interfaces, and there is no question in my mind that CSS is a more powerful way to layout dynamic content than Interface Builder.
So why does it feel as if the average native app is so much better than the average web app?
The reason, I think, is this: it’s easy to make web pages. Anyone with a text editor and a browser can do it. You can learn the basics and actually publish a website in a weekend, as an amateur, without much trouble. Making a native iOS app, by contrast, is difficult and time consuming: you have to pay Apple $99; you have to download XCode and learn how to use it, along with a strange language called Objective-C; you have to create, sign, and upload certificates; you have to compile your code and figure out how to run it on your device; and you have to publish it for others to see, which requires navigating all the rules, regulations, and technical issues surrounding the App Store. All these things make for a large barrier to entry that just doesn’t exist on the web.
As a result of all this, you’re left with a sort of selection bias: the developers who go through all the trouble to learn how to make native apps are, on average, much more serious about it than the average person is about making web pages. It’s no surprise that the quality of their work is also, on average, much higher.
And this, in turn, leads many serious developers to abandon the web in favor of native app development. Even so, most iOS apps are still pretty crummy! It is extremely difficult to produce a quality app. It takes a tremendous amount of skill, discipline, and sheer will to turn an idea into an app that is both attractive and a pleasure to use. This is true no matter what technology it is built on.
With that in mind, I’d like to dedicate the rest of this post to outlining various things we’ve learned while developing Forecast, in hopes that it’ll encourage others to build great mobile experiences.
Some lessons we’ve learned, in no particular order…
When creating a web app you should avoid replicating the default iOS styling and interactions. This includes button and list styles, transitions, animations, and standard information views. Mobile apps are tactile experiences, and even the least savvy of users form an intuitive understanding of how the default OS should feel, and will notice even tiny deviations from the real thing. By simply avoiding having your app feel “wrong,” you’re most of the way there already. And by giving users something new, they won’t know when it’s not quite right.
At the same time, avoid the temptation to make the web app look too much like a website. For example, consider the use of buttons instead of blue underlined links. Just because you’re using HTML5 under the hood doesn’t mean that it should look like it. If you aim for a fully custom, native app look and feel, you’ll be more likely to succeed.
When animating elements—any element, no matter how small—only animate properties that are GPU accelerated. In CSS, this means using the translate3d transform property, which is hardware accelerated, rather than modifying the top and left properties, which are not. Animating properties which don’t have hardware accelerated counterparts — such as an element’s height — should be avoided altogether.
Don’t try to implement custom scrolling: the physics will be wrong. Luckily, you don’t have to: instead, you can use the -webkit-overflow-scrolling: touch CSS property on iOS and Android 4.x to create scrolling divs.
If you can’t find a way to do something that doesn’t feel choppy or awkward, then just don’t do it. Design your interface around the technology you have, not the technology you wish you had.
There is a pesky “bug” in mobile Safari that results in a 300ms delay every time you click on a link. Use something like FastClick to fix it, or your interfaces will feel sluggish.
Use appcache—it’ll greatly speed up load times, and make a saved web app feel more native.
Spend hours—hours!—mashing on your app with your big, clumsy fingers. Tap things twice. Swipe at things that shouldn’t be swiped. Touch things that shouldn’t be touched. Mush it and squeeze it and scrape it. Do it when you’re lying in bed, in the bathroom, walking down the street. Over, and over, and over again. You’ll find all sorts of little UI glitches that way. Each one needs to be investigated, and its cause rooted out and repaired. Be warned: it’ll be awfully tempting to tell yourself those little glitches don’t matter, that it’s just something weird with your phone, that real users won’t encounter them. But do not give into temptation! The devil is in the details, and we’ve discovered major structural flaws with our code by investigating seemingly innocuous little bugs. This may double the development time of your app, but it’ll be worth it.

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here

_r2f0ox12.jpg&width=800)









_7xsmrrta.jpg)
