Twitter and KaiOS take on KaiOSpowered smart feature phones
Wednesday, November 21, 2018

|
Joyce Shen |
Twitter and KaiOS want to bring Twitter to KaiOS-powered smart feature phones and open up possibilities across the world.
Imagine you’re a seasoned designer for smartphones working with ever-expanding resources, including memory, CPU speed, and screen resolution. Then, one day, your manager gives you an assignment to work on a device that has less of all this and doesn’t even have a touchscreen!
This is what happened to some of the designers at Twitter and KaiOS, all of whom have CVs boasting experience with the who’s who of tech: Twitter, Google, Mozilla, Yahoo, and so on. Talent who've always been at the cutting edge, pushing the envelope of what’s technically possible.
Now they're tasked with getting Twitter ready for KaiOS-powered smart feature phones. A keypad, 512 MBs of memory, and a screen size of fewer than 3 inches. Isn’t that the worst assignment ever?
Back to school
Zero Cho, Software Engineer at Twitter, didn’t think so: "I got really excited because I haven’t seen this kind of phone for a while and I’m like, 'Are you kidding me? This is so cool!’ in that like nerdy, geeky way.” In fact, the phones brought back memories of his junior high school years in Taiwan when devices only had simple color screens and keypads.
Tina. YC Chen, UX designer at KaiOS, was not so excited at first. Coming from years of working on smartphone UX, she was a bit shocked by the limitations posed by the smart feature phone. But it didn’t take long for her to come to appreciate the constraints, as they’ve helped make her a better designer.
"It was the first time in my career that I went backward in the amount of design space available. It was like going from painting on large canvases to getting an A5 paper to work with. But, having to work within strict limits forced a new level of creativity. Designing for smaller screens let me revisit the timeless design principle of focusing on the essentials, to keep things simple yet easy to use. The constraints caused by the lack of screen real-estate forced me to continuously remove unnecessary clutter and stay focused on what really mattered.”
But childhood memories and pushing creativity through constraints weren’t the only reasons the teams got excited to work on this project.
Digital revolution for all
The phones running on KaiOS connect groups of people that were previously disconnected from the digital revolution; those living in rural areas in countries like India, Bangladesh, Nigeria, and Brazil, but also older generations in established markets who can't or don't want to use phones with a touchscreen. Helping these users get online for the first time and giving them a voice through Twitter is hugely motivating for everyone involved.
"One of our core values is reaching everyone on the planet," says Jesar Shah, Product Manager at Twitter. “There’s still a significant number of users that are on feature phones, and bringing 4G to these devices through KaiOS opens up so much more of what’s possible for those users."
These unique audiences bring a paradox to the teams working on content for KaiOS: those designing the products couldn’t be further removed from the people whom the products are intended for. Designers and engineers at Twitter and KaiOS have been on the internet for a long time, and all have smartphones and the latest software to do their work. To imagine how someone who has never been online before will use an app like Twitter is not a simple ask for the teams.
How do you deal with such a discrepancy? Jesar explains their first move was to bring a slate of keypad devices into the Twitter office. "We would use them for a little while and play around with the navigation. Not just to see how Twitter functions on these devices, but also how other apps work.” During this exploration, the team played around with a JioPhone, a KaiOS-powered device that is already being used by over 40 million users in India. Jesar was really surprised to find it had a fully working voice assistant, which opened up a new range of possibilities for how to navigate and work with the Twitter app.
Twitter also has an internal initiative called 2G Thursdays that proved helpful in the development of Twitter for KaiOS. Zero explains: “We have a network that is limited to 2G speeds and we run our website through that network so we can feel the speed differences on slower networks.” This, combined with using the actual devices, helped Twitter’s team understand how slower connections and CPU speeds affect the performance of the app and hence the user experience.
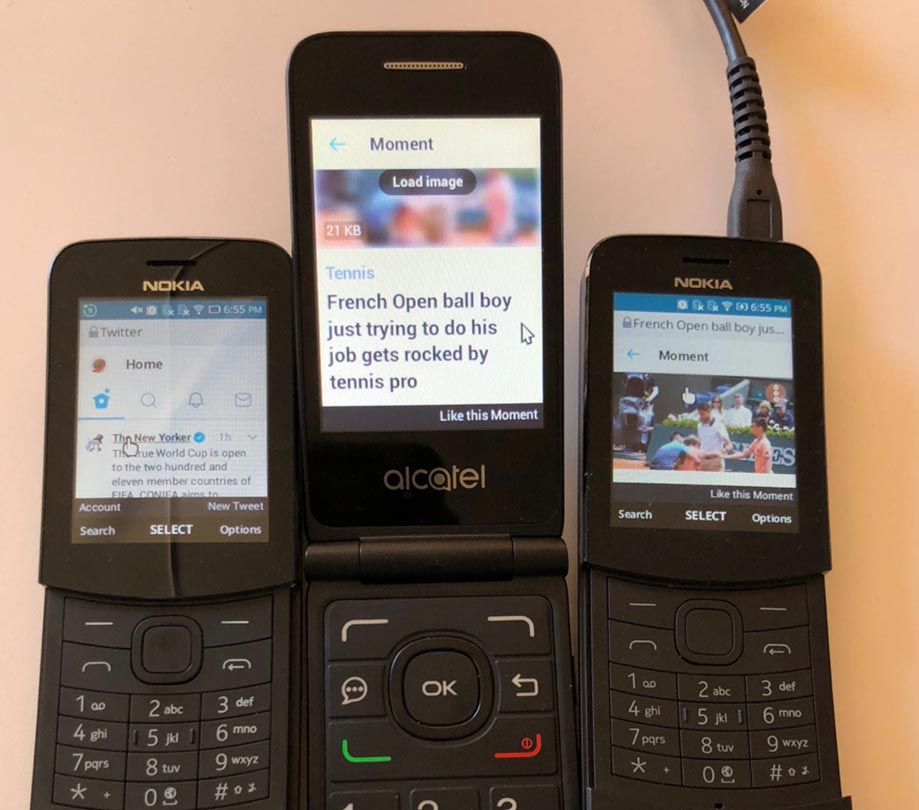
Approaches like these led to several ideas, one of the most important being a new Data Saver feature. This functionality blurs pictures and videos in the Twitter feed. "It allows you to know exactly how much data it's going to cost you if you want to see or view this video. It's then up to the user to tap the ones they want to load," says Zero. Besides data cost savings, an added benefit for Twitter is that it receives more precise data on content that really matters to the user.
Mastering navigation
Without a doubt, the biggest challenge of all is the UX design, specifically navigation. Going from a large touchscreen to a small resolution operated by a keypad is a considerable constraint.
The UX team at KaiOS, led by Mike Tsai, has spent a lot of time thinking through these challenges. In some cases, it meant abandoning best practices common on smartphones, for example displaying the title of an app below the icon on the home screen. For other use cases, like scrolling, an entirely new approach had to be designed.
While the team at Twitter could build on some of the lessons from the UX team at Kai, many of their challenges were new. "We have to rethink how people can get to where they want to be," says Zero. Finding the right way for people to navigate the app is where the team spent the most time. "For example on the Nokia phone, there was no way to get out of the app because it doesn't have the End button, it only has a dual function Back button.” To solve this, they added functionality to the Back button where it will exit if you hold it for 500 milliseconds.
Charlie Croom, Software Engineer at Twitter, highlights another UX “hack” they came up with: "The other thing Zero did that was really cool is convert the floating action buttons - which are very quintessential touch elements—into something that worked on the KaiOS devices with the softkeys.” In addition to this being a great way to solve some of the navigation challenges, the team made sure to engineer it in such a way that it’s easy to add new action buttons or change their functionality in the future.
All this is done using a Progressive Web App (PWA). Jesar explains why this is such an improvement: “The huge benefit of PWA is you get regular updates. You don’t have to update your app. When we launch features like Bookmarks, you don’t have to go look for them or wait for an update, you get them automatically.”
Because KaiOS is web-based, it makes it easy to run the existing Twitter PWA on the phone, without having to sacrifice performance or speed. So while keypads and small screens might seem old-fashioned, the technology inside the devices running on KaiOS is not. The entire operating system is based on web technologies (e.g., HTML5, CSS, JavaScript), and most phone models include Wi-Fi and GPS, some even NFC.
Twitter in the World
In the end, what matters most is how Twitter on KaiOS will positively affect the lives of an entirely new group of users.
"There's a segment we do at our company meeting called Twitter in the World,” says Charlie. This is where company leadership highlights how Twitter is being used in different places. "It's really inspiring to see some of the ways that people around the world use it to affect change, even in tiny towns or places that would not otherwise have a voice at the national or even global scale."
An example is a town in Spain, where the entire local government and its services are run through Twitter. Jesar sees similar use cases emerging elsewhere: "In India, people are Tweeting at government officials asking for help and they're responding. That's not necessarily possible on other platforms, and I think that's what makes Twitter really empowering."
Ultimately, this is what motivates everyone who worked on this project. Overcoming the engineering and design challenges was rewarding, but what really matters is how the millions of new users will experience Twitter for the first time, and how they will use it to change their lives, make themselves heard, and drive positive change in their communities and the world at large.
This content is made possible by a guest author, or sponsor; it is not written by and does not necessarily reflect the views of App Developer Magazine's editorial staff.

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here

_r2f0ox12.jpg&width=800)