You Can Now Add A Facebook Like Button In Your App
Monday, October 6, 2014

|
Richard Harris |
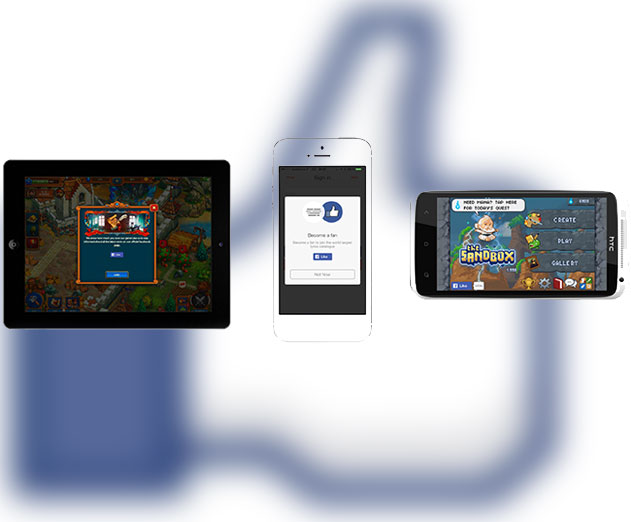
At f8 this year, Facebook let developers preview the Like Button on iOS mobile devices. And now the company has announced they are making the Like Button available to all Android and iOS mobile app developers.
People using a mobile app can now directly Like the app's Facebook Page, or any Open Graph object within the app, and share on Facebook. The mobile Like Button works with the Facebook account the person is logged into on their device, allowing people to Like any piece of content, while in a native app.
The following are suggestions Facebook is giving developers on how to get started with the Like Button in a mobile app:
1. Determine the most relevant moment to show the Like Button
- Show the Like Button after a user reaches a certain level of engagement within the app. This can be effective if a developers knows that people are more likely to want to share or stay connected after a specific level of engagement within an app.
- Drive Likes as soon as people log into to an app or on the main screen of an app. Facebook suggests this may be successful if an app already has a strong brand association or if people decide to log in after having already experienced the app on a different platform. Showing the Like Button on the main screen of an app, or under the Settings of an app, can be effective for first-time users, as long as it is a clear and seamless experience.
2. Position the Like Button for high engagement
Facebook recommends testing different locations to determine which leads to the best engagement. It is also important to select locations on the screen that resonate with an existing app experience and user interface. Some apps may decide to show a pop-up dialog with the Like Button at the right moment in the app when people want to engage or share content.
3. Create an engaging Facebook Page
Developers can provide tips, start a conversation, or even reach a relevant audience through ads. Liking the Page allows active mobile app users to engage with content on both web and mobile. Additionally, developers can use App Links to create a continuity of experience between a Page and a native app. Fans will be able to click on a link posted on a Page, and go directly back to a native or web app without friction.
Facebook includes documentation on how to implement the Like button on iOS and Android on their developer website. Developers will have to submit the implementation for review via the Status and Review tab in the Dev Tool before the Like Button is live in a mobile app.
Read more: https://developers.facebook.com/blog/?ref=ft

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here

_r2f0ox12.jpg&width=800)