Extending Back End Systems to the Real Time Web
Wednesday, July 2, 2014

|
Peter Moskovits |
The Web was first designed for a very simple task: to distribute documents to wide audiences, primarily in academia. The browser, a dumb document-rendering engine, was introduced to display these uploaded documents, and thus eliminate or minimize the need of installing and maintaining applications on clients. And lastly HTTP, the underlying communications protocol between browsers and Web servers, was designed to scale to a large number of users in a stateless fashion.
As the Web came along, all these benefits were so liberating that we happily compromised both on the richness of our applications as well as on the level of interactivity we could achieve by leveraging HTTP.
At the same time, with the onset of the mobile revolution, more and more organizations are facing the pressure of their customers and partners to expose services and information based on data deeply protected within their enterprise back-end systems and often hidden behind multiple layers of proxies and firewalls. What does it take to transform truly event-driven enterprise systems into first class citizens in the world of connected cars, connected homes, and intelligent wearables?
The ostensible answer is that there's nothing stopping you from using the existing Web infrastructure to make all the enterprise data available to Web and mobile clients. While this may sound right, in fact it couldn't be further from the truth.
Behind the scenes: pub/sub in the enterprise
Enterprises have been building loosely coupled systems for decades. Very often we find that such systems are built using the publish-subscribe (pub/sub) paradigm, often referred to as messaging.
Messaging is an architectural style characterized by sending asynchronous messages between independent components. Messaging provides an abstraction layer for communication patterns, and thus is a very flexible and powerful way to build networked applications.
Key players in messaging are the message broker and the clients. The message broker accepts connections from the clients, handles messages coming from the clients, and sends messages to them. The broker can also handle responsibilities, such as authentication, authorization, message encryption, reliable message delivery, message throttling, and fan-out. When clients connect to the message broker, they can send messages to the broker, as well as receive messages sent by the broker to them. In such pub/sub systems, the message broker publishes a number of messages and the client subscribes to the messages.
Messaging is widely used in enterprises to integrate disparate enterprise applications, allowing the building of an event-driven architecture. As its name indicates, in such a system components can emit events at any point in time. Event consumers, in turn, can receive, process, and react to these events.
In order for messaging to be effective, beyond physically connecting your clients to the message broker, you also need a well-defined set of APIs that developers can use – and communication protocols, defining the bits and bytes traveling on the wire.
One of the most popular messaging APIs in the enterprise, deployed behind well-protected firewalls, is JMS (Java Message Service). JMS is the messaging API of choice for Java back-end systems, popular in several verticals, first and foremost in financial services. A more recent open industry standard protocol for pub/sub communications is AMQP (Advanced Message Queuing Protocol), driven by the OASIS standards body. In the IoT/M2M world, MQTT (Message Queuing Telemetry Transport) is an upcoming lightweight pub/sub protocol, optimized for remote locations, a small code footprint, and low network bandwidth requirements.
The fundamental limitation that messaging systems face is isolated networks. Behind the protection of firewalls and proxies it was for a long time very hard, if not impossible, to expose enterprise services to the Web and mobile devices. The fundamental limitation is TCP's incompatibility with the Web.
Extending messaging to the Web
Circling back to our starting question: Is there anything stopping us from using the existing Web infrastructure to make all the enterprise data available to Web and mobile clients?
If we take a look at HTTP, the asymmetric request-response based communication protocol the legacy Web offers, and contrast it with the rich business protocols and architectures deployed within the enterprise, the incompatibility between these two worlds is glaring.
To address this mismatch, humanity has been busy, very busy, in the last 10-15 years coming up with clever solutions to map the constraints of the Web to the richness of the enterprise. We came up with workarounds and sometimes even hacks, like polling and long polling, Comet and Ajax, to enhance our Web apps, so we could build more dynamic and engaging experiences.
And while we succeeded to a certain degree, when such applications come to real-life deployments, we quickly realize that they are unnecessarily convoluted and complex, don't scale, and are incredibly wasteful with networking and server resources.
So, why then do we build applications in this way? The answer is simple: unless we were inclined to use browser plugins or extensions, for the longest time this was our only option. We had to map the rich, bi-directional, event driven messaging architectures to a half duplex, high overhead, stateless, wasteful protocol designed for document retrieval.
The good news is: the wait is over! At the end of 2011 the Web got its biggest upgrade ever. HTTP got a little, but extremely powerful brother, WebSocket: a full duplex, low overhead protocol, allowing you to create a permanent connection between the client and the server. This is a fundamental shift from a Web that's exclusively request-response based to one that can be always connected, always on.
WebSocket is complementary to HTTP, meaning that HTTP is still the best protocol for downloading static assets into the browser (HTML, CSS, JavaScript files, images, etc.). Such assets can be cached and served up very efficiently by CDNs (Content Delivery Networks).
With WebSocket, we now have the ability to build the exact same kinds of applications and interactions – just as powerful, just as rich – as the ones that we have been so used to building on top of TCP.
WebSocket on its own opens doors that we have not even dreamed about entering before; but we can appreciate it fully only when we realize that WebSocket was designed to be a transport protocol, to support other, higher level protocols on top.
For example, when you build a thick client chat or an email application on top of TCP, you're never coding your app against TCP itself. You always use higher level, richer protocols. In the case of a chat application, you'd be using XMPP (eXtensible Messaging and Presence Protocol). For your email app, you'd use protocols like IMAP (Internet Message Access Protocol), SMTP (Simple Mail Transfer Protocol), or POP3 (Post Office Protocol).
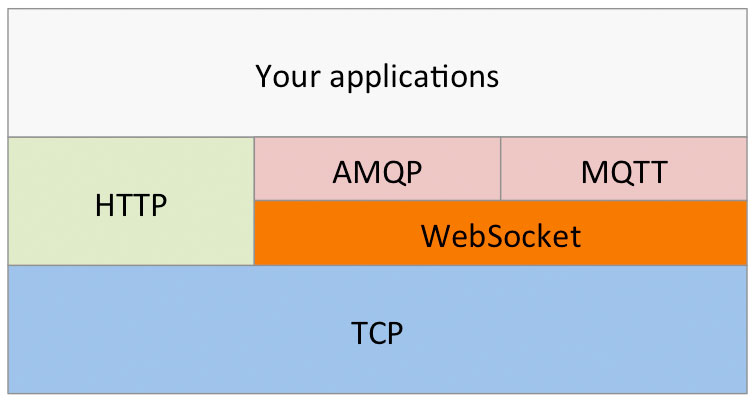
The same concepts apply to WebSocket-based applications. While there's nothing stopping you from coding against WebSocket, common sense dictates that if you want to focus on your application, you use higher-level protocols. If you're implementing messaging, you'd be using AMQP or MQTT layered on top of your transport layer, whether it's TCP (behind the enterprise firewalls), or WebSocket (in case you're out on the Web).
This diagram with this article shows the concept of protocol layering.

If WebSocket is truly as irresistible as advertised, what are some of the applications that organizations deploy?
The Hello World application of the WebSocket world is chat (instant messaging). When I send you a message, you should receive it without constantly polling the server for new messages. When you come online, I want to see your status right away. Messages are flying back-and-forth with very low latency in real time. A great many social platforms provide such capabilities today, leveraging WebSocket as the underlying transport layer.
Pioneers of the WebSocket technology have been very successful with applications where lots of data needs to be disseminated efficiently from a server infrastructure to a large number of clients with very low latency. Examples of this are trading platforms, such as foreign exchange or currency trading. Quotes need to be streamed at a high frequency (dozens or hundreds of updates a second) to a large number of clients in a secure and fair manner. At the same time, trading transactions need to be supported as well.
Another classic WebSocket use case is real-time collaboration. Whether users are editing the same document at the same time, or they're collaborating using a presentation tool, or are viewing photos together, low latency and asynchronicity makes the world of difference.
As connected devices and sensors in the new Internet of Things era are spreading both within homes as well as in industrial deployments, connecting them in a secure, low-latency, cost effective manner becomes more and more crucial.
As the Web emerged, it introduced the need for a brand new level of scale. Enterprises that previously scaled to the thousands or tens of thousands had to learn how to scale out to the hundreds of thousands and millions. With connected devices in the picture, this scale is very quickly elevated to the next level: scaling to the tens and hundreds of millions became reality; it isn't beyond the imagination any more, it’s an IoT reality.
Conclusion
The Web started out to provide stateless communication to access static documents. As our requirements stretched its limits, we invented dynamic document generation on the server side, as well various hacks to get dynamic data from the server to the client, simulating an asynchronous communication pattern.
With the introduction of WebSocket, our communication is now just as powerful over the Web as TCP. As we like to put it, WebSocket, a Web friendly bi-directional communication protocol, can (and should) be viewed as 'TCP for the Web'.
With WebSocket, we can achieve amazing goals. We can establish secure, low-latency connectivity between any two points over the Web. Furthermore, WebSocket is truly bi-directional, allowing messages to travel from the client to the server, as well as from the server to the client asynchronously at the very same time.
With APIs and protocols such as JMS, AMQP, and MQTT layered on top of WebSocket, not only can we build far more efficient and jaw-droppingly innovative kinds of applications, but the same communications fabric can also connect physical devices, sensors, and other “things” to each other and the Web.
A fundamentally new world has arrived. It's time to embrace it.
This content is made possible by a guest author, or sponsor; it is not written by and does not necessarily reflect the views of App Developer Magazine's editorial staff.

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here

_r2f0ox12.jpg&width=800)









_7xsmrrta.jpg)
