Apple Updates Developer Human Interface Guidelines for Apple Watch
Tuesday, May 12, 2015

|
Richard Harris |
Apple has updated its Human Interface Guidelines for the Apple Watch to help mobile developers better understand the foundations on which Apple Watch itself was designed and best practices for creating Apple Watch apps.
These new Human Interface Guidelines provide an overview of the functionality behind gestures, force touch, digital crown, and side button. It also covers topics on app components such as notifications, glances, WatchKit Apps, navigation, modal sheets and handoff.
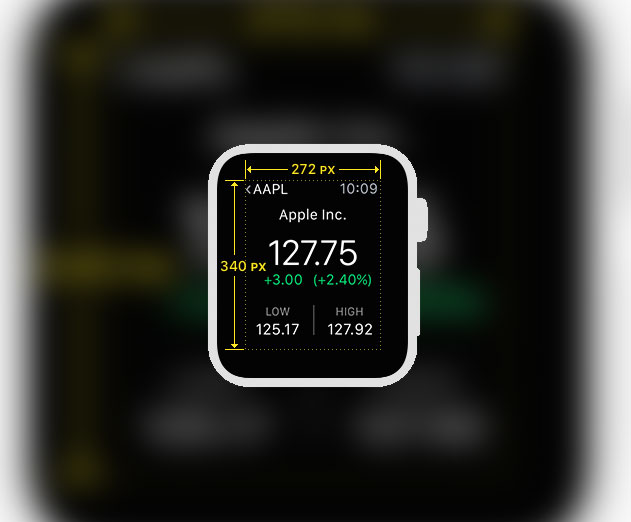
The UI Elements section provides overviews of labels, images, groups, tables, buttons, switches, sliders, maps, date and timer labels, and menus. It also provide an overview of the watch specifications including screen sizes, layout, typography, color, customization, home screen icons, menu icons, and animations.
Other resources are also available including guides which contain reference information to help design the elements of an app. There are also templates which provide layout specifications to help position content in an interface.
Read more: https://developer.apple.com/watch/human-interface-...

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here

_r2f0ox12.jpg&width=800)