Programming
Mozilla updated Thimble but there is more to the story
Wednesday, June 21, 2017

|
Richard Harris |
Mozilla Thimble editor gets updated and App Developer Magazine chats with Luke Pacholski to get the story behind the updates.
Mozilla’s best-known open source project is likely the Firefox browser. But ask a computer science teacher or budding coder what Mozilla project they hold most dear, and you may receive a different answer: Thimble.
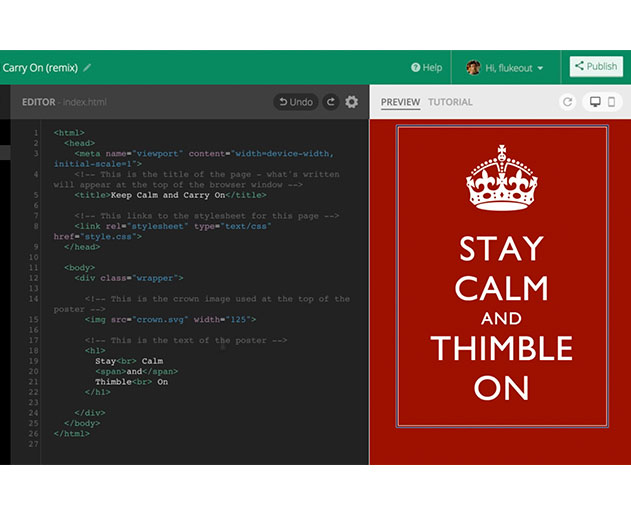
Thimble is Mozilla’s free, educational code editor for teaching and learning HTML, CSS and JavaScript. It’s a highly visual and interactive tool: Every new tag and line of code immediately comes to life in a panel adjacent to the code editor. And it all happens within a web page - no downloads or applications required.
Thimble has found a devoted following in classrooms and among independent learners around the globe. (It’s currently available in 33 languages.) And as an open source project, those who learn to code using Thimble are welcome to return as contributors, fixing bugs and building out new features.
Recently, the community behind Thimble released a suite of upgrades. We spoke with Luke Pacholski, Coding Design Engineer at Mozilla, who helped lead those upgrades.
Pacholski: It’s our most expansive upgrade in five years. Two of the most noticeable new features are a JavaScript console, which allows users to debug their JavaScript projects directly within Thimble. (It’s a simpler experience than the browser console, which can often be intimidating.) And we’ve added a code snippets menu, which lets users quickly access a list of useful HTML, CSS, and JavaScript snippets.
Smaller upgrades to Thimble include the ability to edit SVG image code directly, plus an upgraded color picker, easier file import and export mechanics, and more.
Pacholski: One of Thimble’s best qualities? It’s an open source project. It’s built by the same people who use it everyday, either to teach or learn. As a result, Thimble can evolve quickly to meet the precise needs of its users.
Perhaps the most noteworthy evolution: We’ve seen Thimble evolve beyond just an educational code editor — it’s also a great tool for making and hosting a webpage. We’ve had users create comic strips, post cards, games, and more.
Pacholski: Thimble is different for a few reasons. Firstly, it’s completely free: It’s available to anyone with an Internet connection. And Thimble is open source: If users have ideas to improve it, they can hop on GitHub and implement them.
Thimble is also built around the principle of hands-on learning. Every keystroke in Thimble - every new tag - is visualized right there in the same webpage. Seeing your code spring to life is incredibly motivating to learners. It makes coding seem more accessible, less complex.
Pacholski: Thimble users are an eclectic bunch: hundreds of thousands of people from more than 200 countries who speak dozens of languages. They’re students, teachers, and independent learners of all ages who use Thimble in classrooms, at home, at hackathons, and elsewhere. What unites them: They’re keen to understand and master the building blocks of the web.
Pacholski: Thimble isn’t just a handful of Mozilla staff - it’s a community of more than 300 contributors from countries like Brazil, China, Turkey, and the United Kingdom.
We recently launched a webpage to thank and celebrate the team that makes Thimble possible: https://thimble.mozilla.org/en-US/get-involved. You can meet contributors like Sana Riaz (she’s based in Pakistan, and recently improved padding within Thimble) and Tim Moy (he’s based in Canada, and just added a Thimble feature that allows image filters).
And at the Mozilla Festival in London each year, contributors who attend have the opportunity to meet the collaborators in person.
We’re always seeking new contributors, too. You can get started here: https://github.com/mozilla/thimble.mozilla.org.

Pacholski: There’s a whole subset of Thimble users who don’t use the tool to learn code - they’re already literate in HTML, CSS, and JavaScript. Instead, they’ll use Thimble as a webpage creator. It’s a quick, easy way to build something in real-time, and share it with friends.
Pacholski: We are seeing a lot more interest among teachers and parents in getting their kids interested in coding. Many new projects, apps and tools have cropped up to help fill this niche, and we feel Thimble offers an enticing all-in-one package for those interested in learning and practicing their web-specific skills.
One of the wonders of the web is being able to publish your content and work freely, something Thimble makes particularly easy. One of the challenges with teaching technical skills in general is creating a meaningful and worthwhile context for the learners. Remixing existing projects in Thimble gives people the ability to personalize things without facing down a blank canvas, and we’ve added some good starter projects to the homepage gallery.
Luke Pacholski is a front-end coder and designer working at the Mozilla Foundation. He’s most interested in tools and projects that allow users to be creative and to express themselves online. Currently, his main focus is Mozilla Thimble, where he evolves the tool to meet the needs of learners and educators.
Thimble is Mozilla’s free, educational code editor for teaching and learning HTML, CSS and JavaScript. It’s a highly visual and interactive tool: Every new tag and line of code immediately comes to life in a panel adjacent to the code editor. And it all happens within a web page - no downloads or applications required.
Thimble has found a devoted following in classrooms and among independent learners around the globe. (It’s currently available in 33 languages.) And as an open source project, those who learn to code using Thimble are welcome to return as contributors, fixing bugs and building out new features.
Recently, the community behind Thimble released a suite of upgrades. We spoke with Luke Pacholski, Coding Design Engineer at Mozilla, who helped lead those upgrades.
ADM: Tell me about the latest updates to Thimble. What new features have you introduced?
Pacholski: It’s our most expansive upgrade in five years. Two of the most noticeable new features are a JavaScript console, which allows users to debug their JavaScript projects directly within Thimble. (It’s a simpler experience than the browser console, which can often be intimidating.) And we’ve added a code snippets menu, which lets users quickly access a list of useful HTML, CSS, and JavaScript snippets.
Smaller upgrades to Thimble include the ability to edit SVG image code directly, plus an upgraded color picker, easier file import and export mechanics, and more.
ADM: How has Thimble evolved over the past five years?
Pacholski: One of Thimble’s best qualities? It’s an open source project. It’s built by the same people who use it everyday, either to teach or learn. As a result, Thimble can evolve quickly to meet the precise needs of its users.
Perhaps the most noteworthy evolution: We’ve seen Thimble evolve beyond just an educational code editor — it’s also a great tool for making and hosting a webpage. We’ve had users create comic strips, post cards, games, and more.
ADM: There are a lot of educational code curricula and tools out there. How is Thimble different?
Pacholski: Thimble is different for a few reasons. Firstly, it’s completely free: It’s available to anyone with an Internet connection. And Thimble is open source: If users have ideas to improve it, they can hop on GitHub and implement them.
Thimble is also built around the principle of hands-on learning. Every keystroke in Thimble - every new tag - is visualized right there in the same webpage. Seeing your code spring to life is incredibly motivating to learners. It makes coding seem more accessible, less complex.
ADM: Tell me about Thimble's users.
Pacholski: Thimble users are an eclectic bunch: hundreds of thousands of people from more than 200 countries who speak dozens of languages. They’re students, teachers, and independent learners of all ages who use Thimble in classrooms, at home, at hackathons, and elsewhere. What unites them: They’re keen to understand and master the building blocks of the web.
ADM: Tell me about the team behind Thimble.
Pacholski: Thimble isn’t just a handful of Mozilla staff - it’s a community of more than 300 contributors from countries like Brazil, China, Turkey, and the United Kingdom.
We recently launched a webpage to thank and celebrate the team that makes Thimble possible: https://thimble.mozilla.org/en-US/get-involved. You can meet contributors like Sana Riaz (she’s based in Pakistan, and recently improved padding within Thimble) and Tim Moy (he’s based in Canada, and just added a Thimble feature that allows image filters).
And at the Mozilla Festival in London each year, contributors who attend have the opportunity to meet the collaborators in person.
We’re always seeking new contributors, too. You can get started here: https://github.com/mozilla/thimble.mozilla.org.

Luke Pacholski, Coding Design Engineer
at Mozilla
at Mozilla
ADM: What can people do with Thimble beyond learning to code?
Pacholski: There’s a whole subset of Thimble users who don’t use the tool to learn code - they’re already literate in HTML, CSS, and JavaScript. Instead, they’ll use Thimble as a webpage creator. It’s a quick, easy way to build something in real-time, and share it with friends.
ADM: What are your thoughts broadly on the state of teaching and learning computer science?
Pacholski: We are seeing a lot more interest among teachers and parents in getting their kids interested in coding. Many new projects, apps and tools have cropped up to help fill this niche, and we feel Thimble offers an enticing all-in-one package for those interested in learning and practicing their web-specific skills.
One of the wonders of the web is being able to publish your content and work freely, something Thimble makes particularly easy. One of the challenges with teaching technical skills in general is creating a meaningful and worthwhile context for the learners. Remixing existing projects in Thimble gives people the ability to personalize things without facing down a blank canvas, and we’ve added some good starter projects to the homepage gallery.
About Luke Pacholski
Luke Pacholski is a front-end coder and designer working at the Mozilla Foundation. He’s most interested in tools and projects that allow users to be creative and to express themselves online. Currently, his main focus is Mozilla Thimble, where he evolves the tool to meet the needs of learners and educators.

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here