Apps
Creating a tvOS app in 30 days
Thursday, January 19, 2017

|
Richard Harris |

tvOS is still fairly new and with the app store being flooded, it's a fresh, emerging platform to develop new experiences for. This guest post from Carl Williams at YOOX NET-A-PORTER GROUP, walks us through their first time Apple TV app creation experience.
For the past five years men’s style destination MR PORTER has produced videos for its weekly digital publication - The Journal. These range from style tutorials to short films, with each available online or via the YouTube channel on any device.
I work in the In-Season Native Apps and Emerging Platforms team, and we’re constantly challenged to think of new ways to show our content and improve the customer experience. In late summer, we were discussing Apple’s plans to update its tvOS with all the rumored new features. This set in motion an idea that we could launch our own Apple TV app that would let people watch the videos, and crucially buy the fashion on screen. Of course, as anyone who works for a business knows, if you want to do something new, you have to pitch its worth to those who make the decisions.
At YNAP, we’re encouraged to spend 10% of our time developing new ideas and projects. A few of the developers got together to build a live data model that demonstrated how videos from The Journal are driving traffic and sales and presented it to our Managing Director. He was impressed and noted that our CEO had met and discussed something like this with Apple earlier in the year, so the project was given the green light.
Design and Development
The next challenge was that the launch of the new tvOS was only four weeks away. In this time, we had to design, develop, test and pass all the certifications needs for release. This is where having a great team helps, and in-between our normal day jobs, we got together with UX, UI designers and developers, along with some very talented testers to discuss the best ways of bringing The Journal to TV.
We quickly established that our main objective was to make it as fast as possible to play a video. Studying the Apple TV design guidelines aided the decisions on what UI templates would be best for the amount and type of video content we were working with. In parallel, we knew that our app had to have a look and feel that would immediately distinguish our identity.
Building a video app is one thing, but building in the commerce element at the

Carl Williams
same time was no simple feat. At its last World Wide Developer Conference, Apple spoke about multipeer connectivity, a function that allows devices to detect and interact with each other over the same network. In our case this would be the customer’s Apple TV and their iOS device.

Carl Williams
Whenever you watch a TV show these days, you’re likely to be tapping away on your phone too. This habit of dual-screening gave us confidence that our audience would be comfortable using their phone while watching videos. We also knew that nobody wants to use a TV remote to log into their account or input their payment details. By pairing the iPhone with the Apple TV, we knew we could create a fluid experience that would be both intuitive and appreciated.
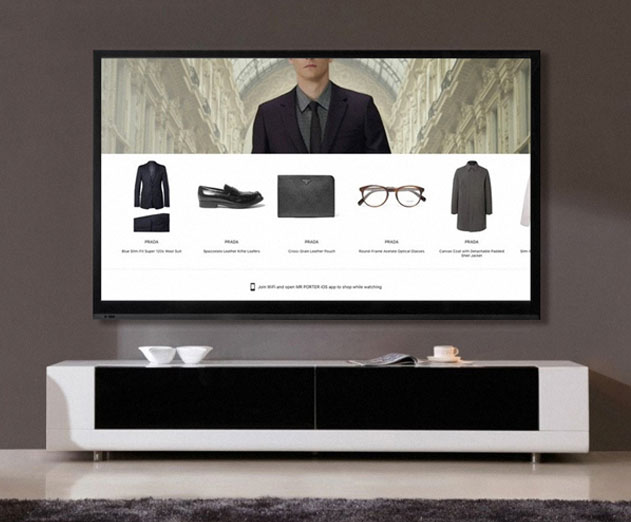
Sync and shop with iOS shopping app on iPhone
The Apple TV app we were creating would sync with our existing mobile app for iPhone via multi-peer connectivity. The idea was that when a video was played on the TV, the products featured would appear on the TV screen if you swiped up on your Apple TV remote. The clever part was that they would also appear on your iPhone, ready for the viewer to pick their size and buy as they watch. And as more videos are played, a viewing history of products is curated on your phone for later reference.
All of this required extensive testing. For the TV UI, we designed prototypes in Sketch, Framer and used Invision to work out how to display products based on what was on screen. All the available videos are also sorted by categories, and previews tease viewers as they navigate through the menus.
It was a learning curve ensuring that the UI fits all manner of TV screen formats, especially keeping the user prompts positioned within safe zones without compromising the layout of the UI. We also had to make sure the timing of the ‘swipe up to see product’ message was noticeable and yet equally not an annoyance to viewers.
Browse, Watch & Shop
For the first iteration of our tvOS app, we loved the ease with which our audience can now view amazing videos on the big screen. It has been incredibly exciting to diversify onto a new platform and improve our customers’ content and shopping experience. It took a lot of testing to make sure it all worked, and we are now looking forward to improving the experience with new features like new video notifications, and a dark UI for home cinemas.

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here













Comments