Making the Move from GWT to AngularJS
Friday, June 26, 2015

|
Brian Dill |
If your framework’s not broken why you should fix it?
Adopting an effective development framework takes time, resources and dedication from your team. So if you have a framework that is working, why would you want to change it?
Because when you reevaluate your goals, you may find that even if all systems are working, you could be missing the bigger picture. This was our team’s experience with Google Web Tools (GWT), a popular toolkit for creating web applications. The application my team developed has done its job admirably and has been available to customers for more than two and a half years with 2 million requests served just in the last 30 days. The system was working well, but we decided to make the change to AngularJS.
We made the change by looking at how each process helped us meet our broader goals. By examining each benchmark, we rationalized how each KPI impacted the change in our framework.
Goal #1: Make a UI experience that our customers love
We had recently surveyed our customers about our API, so we had a good idea of what was working and what wasn’t. Here’s what we learned:
- “Too many cryptic error messages.”
- “Dates should be a column in the results.”
- “Everything is in sub menus. It should all be accessible from the home screen.”
- “None of my orders have gone through as easily as the old portal.”
Goal #2: Develop on a platform that can quickly respond to customer needs
This means providing a development platform that can quickly respond capitalizing on developers’ productivity. To achieve this goal we want developers to be able to dive into existing code, fix bugs, and add features in as short a time as possible.
Goal #3: Allow graphic designers to easily contribute to our applications
Reorganizing and reformatting UI assets is a poor use of a graphic designer’s or developer’s time. Allowing designers to deliver standard web UI assets that are immediately usable by developers eliminates an entire step in our workflow.
Java Only, For a Price
Google Web Toolkit (GWT) simplifies two traditionally difficult problems for the typical web services team, how to make a web app for all browsers and how to get there without learning a new language. GWT contains a collection of browser-compatibility components that come for free with the application. The toolkit also provides a Java-to-Java script compiler that chews up Java code and spits out a Javascript application. This is the big selling point for most teams who want to continue writing in Java.
While browser compatibility and the ability to write in Java are both great benefits, our experience with GWT started to expose some drawbacks. Some of these drawbacks are probably not inherent with the use of GWT, but nonetheless we deal with them daily.
- The Java-to-Javascript compilation is dreadfully slow. It’s “go get a cup of coffee and read the paper” slow. Our current compilation time is nearly seven minutes and it requires 3.3 gigabytes of memory.
- We maintain too many files. GWT requires many lines of boilerplate code to describe how everything should fit together. This boilerplate code accounts for nearly 50% of the lines in some modules.
- Graphic designers can’t easily contribute to our applications. With GWT, it is difficult for designers to simply provide HTML and CSS files since GWT spreads these resources around the project in different formats.
AngularJS to the Rescue?
After reviewing JSF, Dart, Ember.js, and others, I landed on AngularJS as the framework to investigate. AngularJS fit all of our goals because it:
- Creates responsive applications in a look and feel that our customers are accustomed to seeing
- Provides simple ways to create and quickly iterate on designs to incorporate customer feedback
- Consumes standard UI assets
- In addition, AngularJS lives in a rich community of modules and libraries that allow developers to focus on their core business instead of rewriting boilerplate logic
Proof of Concept
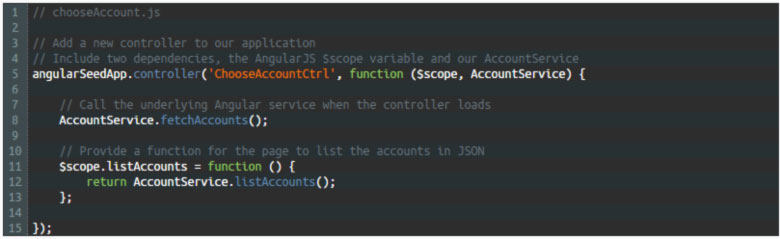
For a proof of concept, I wrote a simple account listing page. I want to list all of the accounts for our customers in a simple ordered list using our existing REST API.

This example shown here hides the details of the REST call inside of a service, but it shows the basics of an AngularJS controller. The syntax is foreign to Java developers, but once you learn to read it, you can write web application logic quickly. Javascript will never be a pretty language, but it’s possible to write concise, readable functionality if you stick to the framework best practices.
The Developer Happiness Index
We’ve already seen some of the perks my team will get from using AngularJS, but going forward it will also make the overall deployment process much better. Since an AngularJS application is simply a set of static files, developers have the option of using simpler and cheaper deployment methods. You can switch from using Tomcatto an Apache HTTP server if you want to keep the servers on premise. You also have the option of using a static hosting service like S3 to leverage a full CDN solution.
Many AngularJS projects use hosted continuous integration solutions that are built with web applications in mind. Travis CI, for example, handles the testing and deployment aspects gracefully and allows you to deliver more quickly and confidently to your customers. Though customer feedback will guide us in our design decisions, it is developer feedback that will tell us if we’re getting to another important goal: happy developers.
Did We Fix It?
We’ll launch our redesign in a few weeks and the UI development team will begin learning and writing AngularJS code to implement the new application. At the end of this journey we’ll know if we were successful not only if our application continues to work smoothly but if both out business and IT goals are met.
What do you think? Would you make the switch?
Read more: http://www.bandwidth.com
This content is made possible by a guest author, or sponsor; it is not written by and does not necessarily reflect the views of App Developer Magazine's editorial staff.

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here