The Future of PhoneGap
Saturday, December 28, 2013

|
Marko Lehtimaki |
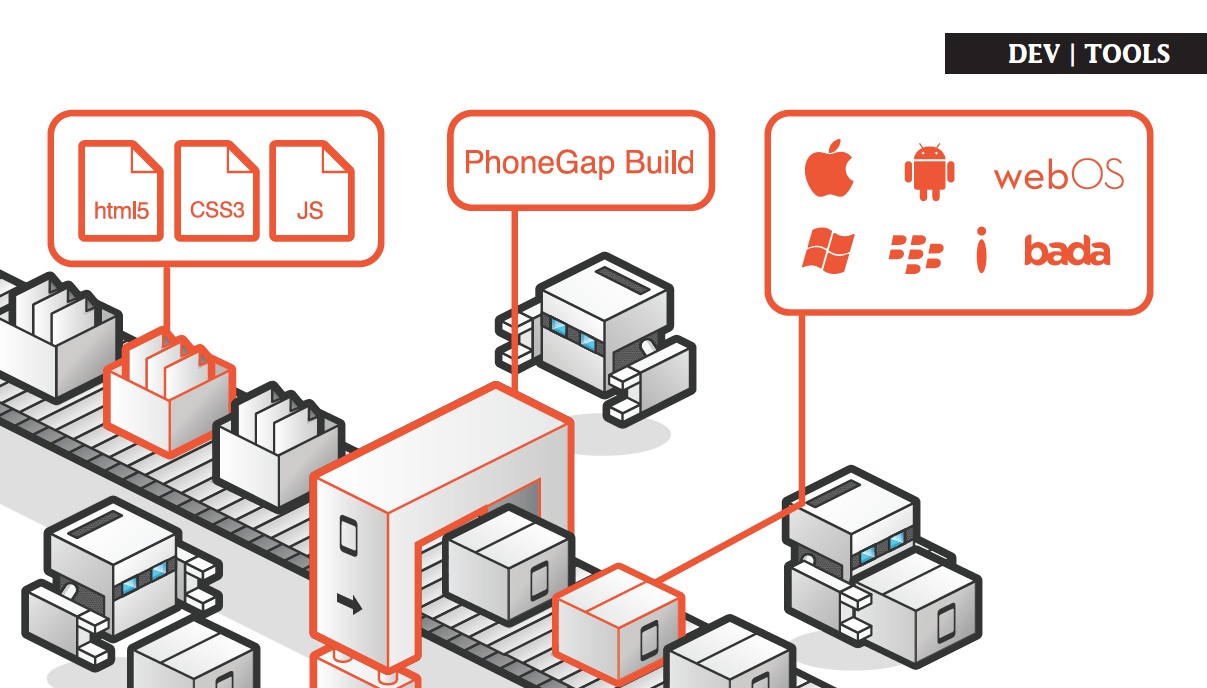
When Flash was killed by Steve Jobs, Adobe decided to place its bets on HTML5. But smartphones and tablets, the fastest growing device categories, are all about native apps. Adobe has been a giant in the web development tool space for a long time, but the ongoing native app boom hinders Adobe’s extension of this dominance into mobile. Adobe’s 2012 acquisition of Nitobi/ PhoneGap fits well with their new push into the HTML5 space. PhoneGap is Adobe’s answer to the inevitable question “but what about native apps.”
However, Adobe's mission, which has been stated repeatedly, is to kill PhoneGap as soon as they can. Why is that? It appears Adobe hopes that web apps will soon win out over native apps, as that would significantly strengthen Adobe’s webfocused position in the mobile and tablet app tooling space. But as long as native apps have superiority over web apps, in terms of performance and rich features, many developers will opt to build native (or hybrid) apps instead. As such, before Adobe can kill PhoneGap, mobile web browsers need to catch up with the performance and features of native apps.
To help make it happen, Adobe, along with some other vendors, is pushing hard to have the core device APIs that are currently restricted to native apps available to mobile web browsers. However, it could take years before these features are fully implemented. And when that finally happens, the native app platforms will have pushed much further.
The mobile platform leaders such as Microsoft, Apple and Google are continually adding new rich features to their native app platforms to enable developers to create even better apps. For these Silicon Valley giants, the continued dominance of native apps is crucial. Whoever has the best apps available will sell the most devices. It's a cat and mouse game, and it is also a serious platform war. If one platform vendor pushes for innovative native features, so must others. Web standards simply can’t keep up. The standards bodies just aren’t that flexible.
Furthermore, these same mobile platform giants are behind the major mobile browsers. Thus, if Microsoft, Apple and Google determine that it is not in their best interest for browsers to catch up with native app features just yet, then they won't. For the time being, it looks like native apps are in the lead, hands down.
The Widening Gap
Adobe wants web browsers to win in order to render native apps irrelevant. If it can be avoided, Adobe doesn't want to play in other vendors' sandboxes and app ecosystems such as Apple’s App Store, Google Play and Windows Phone Store. There is no doubt that Adobe hopes to have an ecosystem of its own again, as it once did with Flash. If web apps won over native, then sales of Adobe's web development tools would naturally increase significantly; which would in turn multiply Adobe's profits. Adobe’s bet on web apps might be a long shot, but the dividends would be massive if that horse came in a winner.
Granted, web apps might eventually win. However, for now, native apps are far superior and with every new iOS, Windows Phone and Android release, the gap gets wider. The popularity of native app usage is rising too. In fact, according to Flurry, over 80% of smartphone app usage is now through native apps, rather than mobile websites.
Many experts agree that the performance of web apps will stay significantly behind native apps for the foreseeable future. The bottleneck, in most cases, is the user interface. In touch environments such as mobile apps, UI performance is crucial. This puts HTML5 based hybrid app frameworks, such as PhoneGap, in a difficult position.
Adobe’s Dilemma
Adobe's hands are tied. They could easily add rich features to PhoneGap in order to make the HTML5 hybrid apps (wrapped with PhoneGap) perform much better, even reaching the performance of fullblown native apps. But that would mean making PhoneGap fatter, not thinner – it would mean betting on native apps rather than web apps; it would mean not ‘killing PhoneGap...’ The way Adobe has positioned itself, it’s unlikely they’d change their bet.
As long as native apps continue to outperform HTML5 web apps, Adobe PhoneGap, as a thin HTML5 wrapper, can never reach the quality and performance of real native apps. This is a compromise Adobe seems willing to take since, after all, Adobe's core products that are built around HTML5, such as Creative Suite, are far more important to it's shareholders than the quality or function of PhoneGap based apps.
So what is a developer do? If this is an accurate reflection of Adobe's objectives, then it is clearly at odds with the best interests of web developers, who are hoping to reach full native quality with their HTML5 hybrid apps.
The Best of Both Worlds
Thanks to the original PhoneGap team’s clever decision to donate Cordova (exPhoneGap) as a separate opensource project, third parties, whose hands are not tied like Adobe's, can build on top of the Cordova project and help serious web developers reach the nativelike quality they require of their apps.
To bridge the gap between Cordova and real native apps, the wrapper needs to be fatter, not thinner. This means using native code in areas where browsers simply don’t cut it, like native user interface features, sophisticated memory management, background processes and advanced data features. For web developers, it means a few new JavaScript APIs, superior app performance and fewer headaches.
Our team at AppGyver, for example, is betting on a different horse. We believe that native apps will be far superior to web apps for the foreseeable future. As web developers, who are not satisfied with anything but fully native quality apps, we decided to extend Cordova, instead of waiting to see what happens. Our mission is to comprehensively bridge the gap between HTML5 hybrid apps and native apps with our rapid development platform, AppGyver Steroids.
Steroids extends the Cordova base in numerous ways, enabling native like performance that is unattainable by standard HTML5 hybrid apps. Having been built on top of the same Cordova core as PhoneGap, it’s fully backwards compatible with PhoneGap. This means a seamless upgrade path from any existing PhoneGap project. With frameworks such as Steroids, it’s possible to have the best of both worlds: HTML5 apps combined with a powerful wrapper that offers unique native APIs to deliver the required native features and performance. HTML5 hybrid apps can finally be made indistinguishable from their native counterparts, without compromise.
Everyone Wins Today
Design professionals will find that Adobe's Creative Suite is more relevant than ever; it gives them the ability to package Dreamweaver built magazines and other simple apps as native distributions. Meanwhile, serious developers can use alternative Cordova based frameworks, such as AppGyver Steroids, to reach the native performance they demand in their apps.
This content is made possible by a guest author, or sponsor; it is not written by and does not necessarily reflect the views of App Developer Magazine's editorial staff.

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here