Mozilla’s WebIDE Offers Developers In Browser Building and Editing Features to Create HTML5 Apps
Wednesday, June 25, 2014

|
Stuart Parkerson |
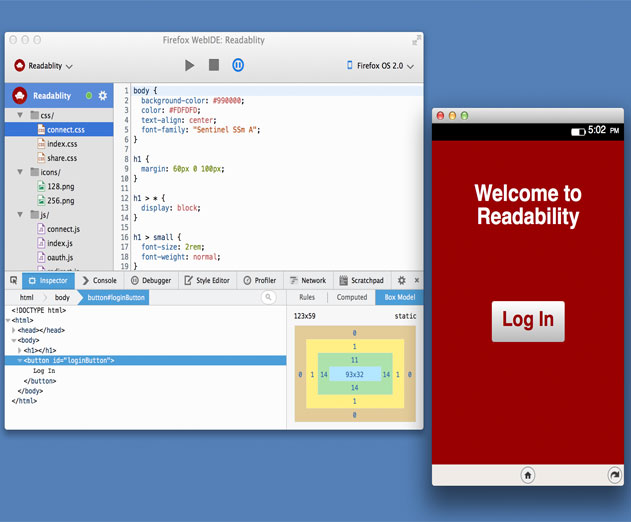
Mozilla is adding in-browser editing features across devices with WebIDE, built directly into Firefox, providing a functioning blueprint app and tools needed create, edit, and test a new Web application right from a browser.
WebIDE provides the ability to install and test apps on Firefox OS devices and simulators and integrates the Firefox Developer Tools for debugging and inspection across those devices.
Getting Started: Choose from a set of example starter templates.
Editing: Once a project is started, edit the source files in WebIDE. The integrated editor is based on the open source CodeMirror editor with the tern.js code analysis framework, which provides a an editor for HTML, JavaScript, and CSS files.
Editing in WebIDE: While working with a web application manifest, the application validator will help find common problems before submitting to the marketplace. While this is enough for basic editing needs, developers may want to use their own preferred editor instead. To do this Mozilla uses a simple API which allows external editors to access all the advanced functionality of the tool – its runtime management, pushing applications to different devices and connecting Firefox Developer Tools. Turn off the internal editor and leave WebIDE with an interface for managing runtimes and validating applications.
Runtimes and Testing: When its time to test an app, choose a runtime – Mozilla will install Firefox OS simulators or help connect to a Firefox OS device. Once connected to a runtime, developers can use the tools that they are used to in the desktop Firefox to try the application. Available is the same sort of rapid iteration that makes developing for the desktop web simple – just hit Ctrl/Command+R to reload the application on a device or simulator.
From the Firefox Developer Tools Team: “At the heart of the WebIDE is the Firefox Remote Debugging Protocol. The Firefox Developer Tools team has put a lot of work into making sure all of our tools work on remote devices running over USB, but that’s really only the beginning. With WebIDE managing these connections we can use the Firefox Developer Tools – and any other tools that want to use our protocol – anywhere. Right now this protocol is useful for Firefox Desktop, Firefox Android, and Firefox OS. But we aren’t stopping there. We’re working on a protocol adapter that will allow clients using the Firefox Remote Debugging Protocol – including the Developer Tools and WebIDE – talk to all mobile browsers, regardless of rendering engine or runtime. Our first targets are Chrome for Android and Safari on iOS.”
Read more: https://hacks.mozilla.org/2014/06/webide-lands-in-...

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here

_r2f0ox12.jpg&width=800)