iOS App Design: Creative Process Structured
Tuesday, July 22, 2014

|
Alex Demichev |
With the competition on the market of mobile apps being so stiff, and a plethora of functionality ideas used and reused in manifold disguises.
With the competition on the market of mobile apps being so stiff, and a plethora of functionality ideas used and reused in manifold disguises, app design pretty often turns out to be a crucial selling point, distinguishing a hit app from competing products. This holds particularly true for iOS apps, with Apple priding itself in the consistent design quality of all products associated with the brand.
Good design is the result of the designer’s ability to turn requirements into attractive, intuitive GUI, where every graphic element plays a role in the functioning of the product as a whole and influencing the end user in a certain way.
Let’s look at the main stages of designing iOS apps and what the major aspects of each stage are that can never be overlooked.
IDEA. Ideally, the designer is presented with the business idea behind the app and project requirements, sometimes accompanied with a hand-drawn sketch. Their primary responsibility is to understand what and who the app is for. It is always best to spend some extra time on clarification of details (no matter how obvious the clarifying questions may seem), as the most costly mistakes are those made at the beginning of the journey.
SKETCH. A sketch helps to turn abstract vision of the future app into streamlined visual representation using a grid system. Based on the sketch, developers can now roughly estimate how easy the app will be to create from a technical point of view and whether it will fit into budget limitations. After a revision, changes are made and once approved, designers continue the creative process. Below is an example of an initial rough sketch as opposed to the end product:

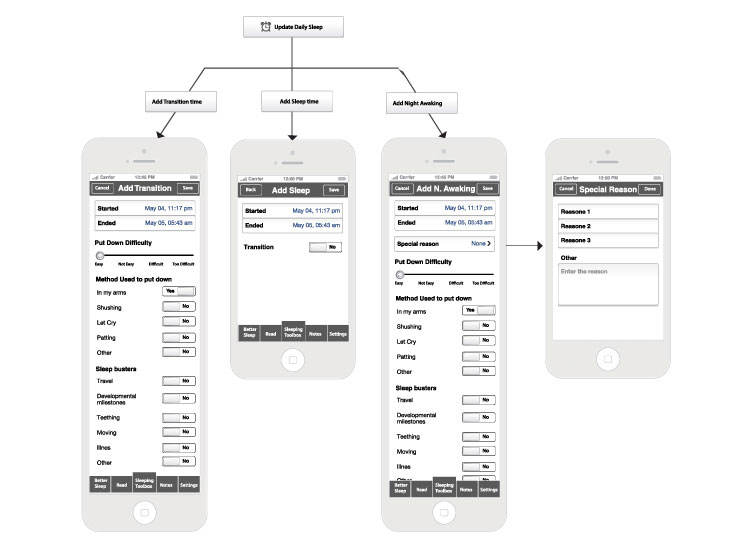
INTERAСTION FLOW & WIREFRAME. Designers create a set of wireframes – step-by-step visual guides of each main screen – to determine how different modules of the system shall be interconnected and interact with each other. This is a good way to evaluate how the system will look and work as a whole and connected to the back-end. When made, a wireframe is to be revised and approved – in real life generally not until a lot of changes to the design have been made.
Below is an example of a wireframe that demonstrates what four different scenarios look like when a certain button is pressed.

When designing for iOS, following the rigid Apple’s design guidelines carefully and in detail is a prerogative. In this respect, Apple’s philosophy is a blessing rather than a curse, as adherence to the guidelines makes changes of product versions and transition to platform upgrades smooth and painless.
• MOCKUP. Another vital design stage is creating mockups. It includes such significant steps as standardization of app elements (title bars, pop-ups, menus, icons, images, alerts and buttons) for look and feel consistency, creating a dummy and designing a style guide. When creating mockups, it is important to plan screen and element interactions, animation and transitions during navigation, which should be revised and approved to move to the next stage.
Compiling a mobile app style guide at this stage could also be helpful to save time and effort for both designers and developers: it presupposes finalizing the list of elements, typography, color, texture, behaviors for pressed and released buttons, etc.
Mobile Design Roadblocks
Lack of visualization. Sometimes grid systems, wireframes and mockups are not enough to provide enough visual support for the approval of the mobile app. In such cases, development of an elaborate working prototype may be required. A prototype can be built at any stage of design. It helps to detect changes that have to be made to the application according to the requests from all the key players, and then, designers get involved and make the end variant of the product.
Overdose of consideration points. If you are on a project that involves other players (even as a small startup there can be three other partners you have to consult with), you have to learn how to get the approval of all the key players of the project without slowing down the work of designers.
Besides, designers should have as much access as possible to the future mobile app backend infrastructure to make informed decisions and design choices. Thus, with corporate apps, designers have to find a perfect balance between corporate philosophy embodied in the color scheme, layout elements, typographic style, etc. with the aim of the particular app, as well as the design requirements of the Apple store.
Balancing form and content. Design for the sake of design never works. An app should have enough visual hooks to keep the user’s interest, but visuals should exist in balance with function and content. Simply put, good design is often the one you don’t notice.
It is advised to follow a simple rule: one visual compliment on a page or section. With iOS design, it is also essential to balance the technical and aesthetic aspects of Apple store requirements: Apple is known for providing a unanimity of design quality, recognizable as the brand, and it is no surprise that the company protects the brand by rejecting apps that do not fit in their design aesthetic or are subpar in quality.
What's Next
Transition from design to development does not necessarily mean termination of a designer’s engagement. This stage may also presuppose iterations and changes, which calls for a flexible approach from designers.
Receiving feedback well and learning from constructive criticism is something a good designer must be able to embrace. Multiple alterations to the initial vision can take place and it is best to view those changes as natural and unavoidable. Perfection is only reached through trial and error, backed up by exercising lots of patience.
Summary
Design should never substitute for quality in a good app, but no good app is possible without top-notch design. Multiple factors determine the success of a well-designed app, including deep knowledge of platform guidelines, business requirements, company brand and vision, as well as target audience expectations. Apps should be able to speak to users without using words, and it is the purpose of a good designer to make the app not only crisp and clear in design, but also eloquent and self-explanatory.
This content is made possible by a guest author, or sponsor; it is not written by and does not necessarily reflect the views of App Developer Magazine's editorial staff.

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here











