Here's Why an HTML5 Document Viewer Might Solve Your Webdev Problems
Thursday, October 23, 2014

|
Ned Averill-Snell |
The webdev folks I talk to are pretty sharp. So when most of them tell me that they don’t know what a document viewer is, or what it’s for, I believe them.
There are a lot of document viewers on the market, with varying feature sets and different deployment models: enterprise server-based, client-based, cloud service. Some vendors deliver document viewing through all three pipelines, and all vendors are working overtime to show how their viewer is the best choice.
But from my observations, the vendors are skipping a step. There’s little point in telling web designers and developers that your viewer is tops when that audience isn’t even really sure what a document viewer is, or why they need one.
What’s a Viewer Good For?
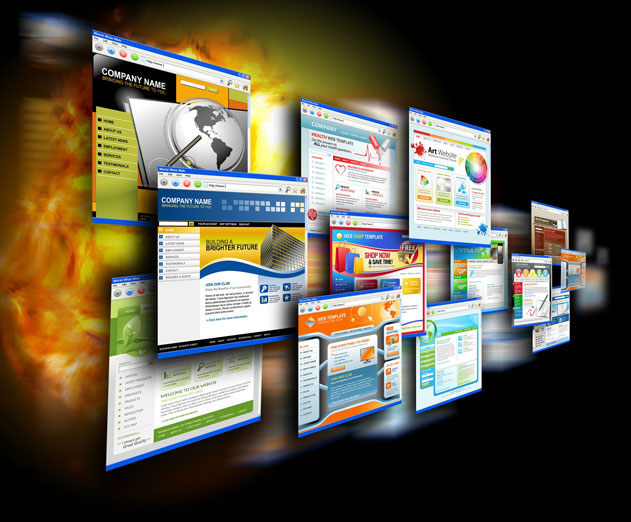
As it happens, I use one in my extracurricular website. By day I’m on the project teams at a software company (where a document viewer is also used on several of the company’s websites), but by night I’m a novelist. On the homepage for my novel, I show full sample chapters, with the exact formatting from the printed book intact and a crisp, high-res rendering of the text.
That’s what a document viewer does. In effect, it expands native browser support for content types so that the browser is all your visitors need to view a wide range of document and image file types, with perfect fidelity.
Got a Word doc you’d like to show off, or a PDF, or even an email MSG file or CAD architectural drawing? A document viewer enables you to present that content in your site or hybrid app without caring whether your visitors have Microsoft Word, or Adobe Reader, or Outlook or AutoCAD. While a document viewer’s main gig is website presentation, some viewers feature APIs and exposed events so that they can be easily integrated into hybrid apps.
Newspaper sites use a viewer window to display documents related to a story, such as legal filings supporting an article about a court case. Companies use them on their intranets to share internal documents with employees. Education sites present lesson content in viewer windows. Manufacturers use them to provide easy customer access to user manuals, tech guides and sales brochures. And legal departments use them for case review, along with the browser-based tools for annotation, redaction and signoff available in some viewers.
How Does It Work?
The actual file formats supported vary by product, but it’s possible to find viewers that support virtually any document, image or even message file format you’re likely to need to present. Your presentation options vary too, but typically you can drop the viewer into an iFrame, or pop open a new tab or window when the viewer is called from a link. Alternatively, you can tap a JavaScript lightbox plugin to show the viewer in a hovering lightbox.
No matter how it’s incorporated, once the viewer is displayed it features browser-based navigation tools for moving through pages of the document, zooming in, searching text and even printing the file or downloading it. Some viewers include parameters you can set to show or hide the buttons for text copying, printing or downloading when you want to maintain tighter control of the content.
The navigation buttons vary depending on the content type; for example, when a PowerPoint slideshow is displayed, buttons appear for paging forward and backward, and for auto-advance. Some viewers enable you to put an auto-advance slideshow in an iFrame on your site, so that the slides just play and loop while the visitor views the page, which can be a nice effect.
The media technology that makes a viewer possible varies by product. Traditionally, web document viewers have called Adobe Flash to do their thing. That worked fine, but with the general decline in Flash support and its failure to gain wide acceptance on mobile devices, developers are moving away from Flash-based viewers to newer technology based on HTML5.
With an HTML5 document viewer, the user needs only an HTML5-compliant browser, with no additional plugins or players required. That’s another big plus for mobile, with native support for HTML5 document viewing already built into all modern smartphones and tablets.
Seeing mobile support as key, some vendors have made their HTML5 viewers mobile-responsive, so that the viewer window, its contents and its navigation controls all adapt to screen size to optimize the mobile experience.
Do I Need One?
Possibly not. You may simply have no content that calls for one. But if you have such content, a document viewer delivers a superior user experience and gives you greater control of content security and presentation than a download link, and ensures that all of your visitors or users will be able to view the file, whether they have the file type’s native application installed or not.
And a viewer saves a lot of time and effort over converting content to HTML and reformatting it. If the document is one that changes from time to time—say, an employee manual or a monthly report—you’d have to repeat the job of converting and reformatting every time the document changed. With a document viewer, replacing the source file on the server immediately replaces the viewer box content in your site.
When my webdev friends say they don’t know what a document viewer is, I tell them all of this. A few listen and shrug. But most start thinking about ways to incorporate document viewing into their projects. It really is a fast, easy and effective way to expand the range of content you can present, and to do it in a way that looks and works great.
Read more: http://www.accusoft.com/
This content is made possible by a guest author, or sponsor; it is not written by and does not necessarily reflect the views of App Developer Magazine's editorial staff.

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here

_r2f0ox12.jpg&width=800)









_7xsmrrta.jpg)
