Equal Access App Development: Create an App with Assistive Technology
Monday, March 31, 2014

|
Stuart Parkerson |
You probably have not thought about making sure that your app is accessible to everyone, even those users with some type of disability. Not to worry, the Microsoft App Builder team has been thinking about it and have provided a number of things to think of, no matter what operating system you are using.
As they point out, by designing apps with assistive technology features, you can create a better experience for anyone who uses your app. Accessibility features may include clearly visible text, navigable controls with various input and output methods and content viewable and usable when zoomed in.
When creating specific Windows Store app, there are a number of tools and tips available to test your app. These include:
- Use standard controls and Visual Studio templates
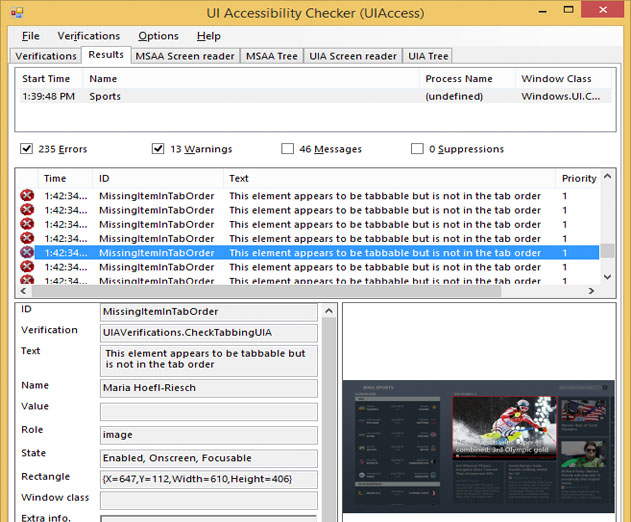
- Use the UI accessibility Checker (AccChecker)
- Test keyboard accessibility by navigating with the Tab key
- Verify your app by turning on Narrator
- Verify the contrast ratio of visible text at W3C.org
- Activate and verify your high-contrast assets
- Verify your app by making everything bigger
- Use standard controls and templates
The blog post from the App Builder team goes into specific details on how to accomplish making your app more accessible. Check it out!
Read more: http://blogs.windows.com/windows/b/appbuilder/arch...

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here