SDK
Box Elements for developers powers content experiences in their apps
Friday, July 14, 2017

|
Richard Harris |
A cloud content management software company releases new app developer tools to help create a Box content experience.
Box, Inc., a cloud content management company, has introduced Box Elements, a new set of tools for businesses of all sizes to bring their content experience into any application built with their Platform. The first set of tools, UI Elements, is generally available and includes four pre-built, customizable components of their user interface. The company also announced that it has reached a milestone of 100,000 developers building with Box Platform.
“A great content experience is essential to how people collaborate and get work done with their colleagues, customers and partners.” said Jeetu Patel, CSO and SVP of Box Platform. “For the first time, we’re providing businesses of all sizes with the ability to leverage Box's best in class user experience in their own applications. Developers will no longer need to spend huge amounts of time and money building content experiences, security, and infrastructure services from scratch, and can instead focus on building unique experiences for their business needs.”
Box plans to introduce additional types of Elements over time, including backend services and industry-specific app elements that will continue to make it easier for businesses to create engaging applications and content experiences for customers, partners and employees.
Key features
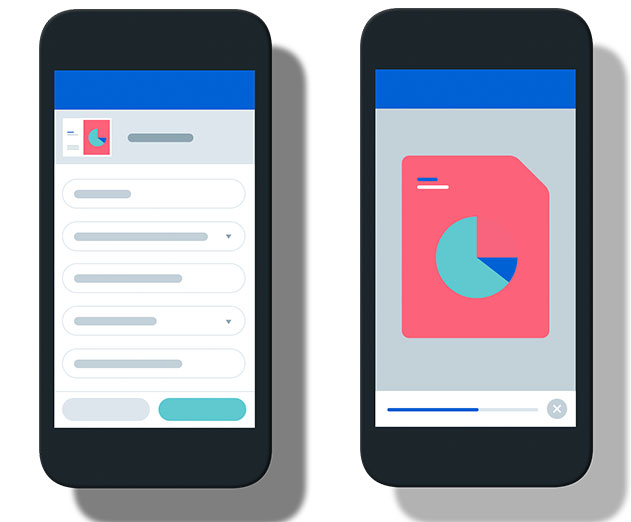
- UI Elements: are modular, customizable and can be easily integrated into any application with just a few lines of code. Businesses can use each UI Element on its own, or strung together with other UI Elements to create common user flows with content in their apps.
- Content Uploader: allows users to drag and drop files into an application, or select locally from their device, and upload them securely.
- Content Explorer: provides a view to for users to navigate through a set of files or folders stored in Box from within an app.
- Content Preview: displays interactive viewers for more than 120 different types of files, including documents, images, videos, 3D files, and more directly in an application.
- Content Picker: enables users to select files or folders stored in Box from within an application.
Each UI Element is integrated with the Box Platform APIs to accelerate development and are fully customizable, so businesses can modify the components to fit their brand's look and feel. Their UI Elements are designed with enterprise-grade security, leveraging a new access token mechanism known as Token Exchange that builds on Box's existing permissions framework. The source code for Content Preview is available on Github, where they will release additional source code for all UI Elements in the future.
UI Elements are available as both Javascript libraries and React components available through node package manager (NPM). Applications including Workplace by Facebook, Pressly, Maxwell, and others are already leveraging UI Elements to power user experiences with content in their applications.
Read more: http://appdevelopermagazine.com/partner/link/?ref=
“A great content experience is essential to how people collaborate and get work done with their colleagues, customers and partners.” said Jeetu Patel, CSO and SVP of Box Platform. “For the first time, we’re providing businesses of all sizes with the ability to leverage Box's best in class user experience in their own applications. Developers will no longer need to spend huge amounts of time and money building content experiences, security, and infrastructure services from scratch, and can instead focus on building unique experiences for their business needs.”
Box plans to introduce additional types of Elements over time, including backend services and industry-specific app elements that will continue to make it easier for businesses to create engaging applications and content experiences for customers, partners and employees.
Key features
- UI Elements: are modular, customizable and can be easily integrated into any application with just a few lines of code. Businesses can use each UI Element on its own, or strung together with other UI Elements to create common user flows with content in their apps.
- Content Uploader: allows users to drag and drop files into an application, or select locally from their device, and upload them securely.
- Content Explorer: provides a view to for users to navigate through a set of files or folders stored in Box from within an app.
- Content Preview: displays interactive viewers for more than 120 different types of files, including documents, images, videos, 3D files, and more directly in an application.
- Content Picker: enables users to select files or folders stored in Box from within an application.
Each UI Element is integrated with the Box Platform APIs to accelerate development and are fully customizable, so businesses can modify the components to fit their brand's look and feel. Their UI Elements are designed with enterprise-grade security, leveraging a new access token mechanism known as Token Exchange that builds on Box's existing permissions framework. The source code for Content Preview is available on Github, where they will release additional source code for all UI Elements in the future.
UI Elements are available as both Javascript libraries and React components available through node package manager (NPM). Applications including Workplace by Facebook, Pressly, Maxwell, and others are already leveraging UI Elements to power user experiences with content in their applications.
Read more: http://appdevelopermagazine.com/partner/link/?ref=

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here