HTML5
Beta Sencha Inspector Release Debugs Ext JS Applications
Friday, September 4, 2015

|
Stuart Parkerson |
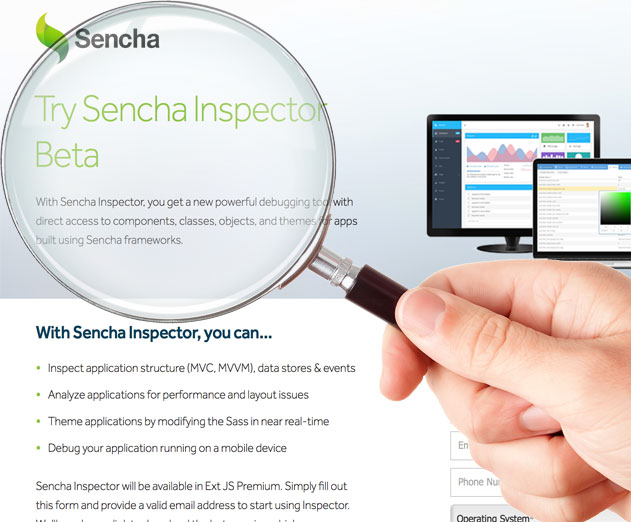
The new beta release of Sencha Inspector provides a debugging tool with direct access to components, classes, objects, and themes for apps built using Sencha frameworks. With Inspector beta, developers can debug Ext JS classic and modern applications.
Sencha Inspector provides the ability to debug an application in multiple browsers simultaneously such as Chrome, Firefox, Safari, and IE, or debug applications running on mobile devices. Inspector is a desktop tool and allows multiple simultaneous debugging sessions. Developers can debug an application running on multiple browsers, iOS and Android mobile devices and in Sencha Web Application Manager.
New features include:
- Improved app architecture
- Enhanced inspection of data stores
- Drag and drop the Inspector bookmarklet
- Valid SSL connections
- Links to documentation directly from Component Tree
- Inspection of the secure database in Sencha Web Application Manager
- A hosted demo Ext JS demo application
Read more: http://appdevelopermagazine.com/partner/link/?ref=

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here