Cloudinarys CloudBased API Supports Image Creation for Responsive Website Development
Tuesday, January 26, 2016

|
Richard Harris |
Cloudinary has updated its cloud-based image management APIs which help web developers create image dimensions that best fit responsive website designs. Cloudinary’s responsive image breakpoints technology helps developers automatically find the optimal image sizes needed for the best viewing experience in web and mobile apps on a variety of screen sizes.
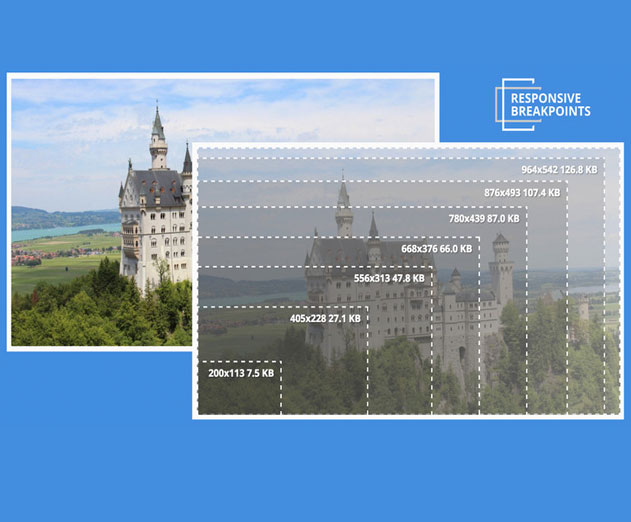
Developers can interactively analyze their images on the fly using Cloudinary’s free Responsive Breakpoints Generator tool which provides the ability to automatically select breakpoints for images by analyzing each high-resolution image and determining the best dimensions for responsive website designs. The technology selects only the scaled down versions that significantly reduce the file size, which can improve user experience and reduces development costs.
The basic concept behind the Responsive Breakpoints Generator tool is to find image width values that offer significant reduction in file size. The open source tool generates the best matching breakpoints for each image uploaded, based on given thresholds, as well as optional multiple aspect ratio adaptations and retina display customizations. Cloudinary's algorithms analyze the images to find the best breakpoints, rather than creating all possible image resolutions, and enables developers to create “picture” and “img” HTML5 elements based on the calculated breakpoints.
The responsive image breakpoints generation capabilities are available via an API to generate breakpoints for image formats including JPG, PNG, GIF, WebP, either in the original format or a different format specified in image transformation settings. The images can be used in conjunction with a developer’s existing image workflow which can be managed by Cloudinary by uploading images to the cloud, manipulating them on the fly to fit any graphic design, and deliver them optimized via a content delivery network.
Read more: http://cloudinary.com/blog/introducing_intelligent...

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here




_cptybzmh.jpg)