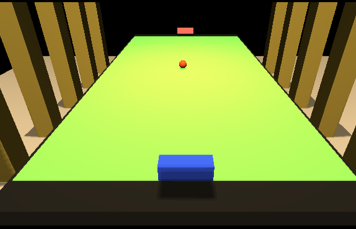
Create a 3D Pong Game With Three.js and WebGL
Saturday, July 27, 2013

|
Richard Harris |
Want to get started using three.js but don't know where to go? A new tutorial over at buildnewgames.com will get you started by showing you how to create a 3D game using three.js and WebGL. After you get your machine setup to build programs on the three.js platform, the tutorial will take you through building a pong game clone (in 3D), with plenty of copy and paste code to use, and images to reference.
Read more: http://buildnewgames.com/webgl-threejs/
Here are a few prerequisites you'll need first:
- A browser with WebGL - this game has been tested on Chrome and Firefox. IE still doesn’t support WebGL, unless you’re using Windows 8.1 with IE11.
- Three.js library available for download from the Three.js website
- The Keyboard.js helper library I used for this project, created by Arthur Schreiber at No Karma. Download it from my GitHub repository
- A basic understanding of what Three.js does. Read this super simple, super quick tutorial by Paul Lewis. It’s basically a short-hand version of this article.
Read more: http://buildnewgames.com/webgl-threejs/

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here




_cptybzmh.jpg)