What Web Developers Need to Know About Opera Mini 8 for iOS
Monday, June 30, 2014

|
Richard Harris |
Opera’s new Opera Mini 8 for iOS is a completely redesigned product that, for the first time, offers three different browser modes, two of which save time and money for the consumer or get them connected on slow networks that other browsers can’t handle.
For those who have upgraded from the previous version, it will start in Mini mode. New installs will open in Turbo mode. The browser mode can be switched using the “O” button on the right of the toolbar.
Here is a look at these three modes in more detail:
Mini mode
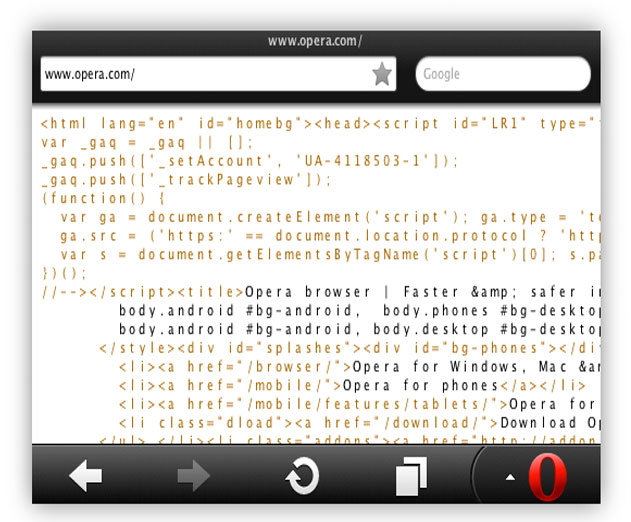
This mode is how Opera Mini’s 244 million users experience a site. This mode must be enabled to test a site through the Opera Mini servers. This mode routes all traffic through the Opera Mini servers, which render pages then compresses them by up to 90% before sending them to the client devices.
This means pages download much faster. The price to pay is that animations, gradients, rounded corners and other CSS extras are dropped. SVG images are supported, but animated images only render the first frame. Web fonts are not supported due to the download overhead (use SVG icons rather than icon fonts). JavaScript may not work as one would expect. Developers should read more on JavaScript and Opera Mini for a full description.
The rendering engine used is Opera Presto. The user agent string is Opera/9.80 (iPhone; Opera Mini/8.0.0/34.2336; U; en) Presto/2.8.119 Version/11.10. Opera is currently working on upgrading Opera Mini to use a newer version of Opera Presto, so CSS rem units and Flexbox are supported. As this upgrade is performed on their servers, all Opera Mini users will immediately benefit. There is no publicly-announced time table for this upgrade.
For developers who rely on some sort of Geo IP tool for detecting a visitor’s location, note that the IP address found in the headers when Mini mode is turned on is the one of Opera’s compression proxy. The user’s original IP address is passed on via the X-Forwarded-For header.
Turbo mode
Opera Turbo mode is very different from Opera Mini mode. In this mode, rendering is done on the iPhone/ iPad, but some images and media are compressed through Opera’s servers. CSS and JavaScript behave as normal. HTTPS pages are not sent through the Turbo servers, even if Turbo mode is enabled.
Because this mode doesn’t send pages through the Opera Mini servers, it has a different User Agent string: Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_1 like Mac OS X) AppleWebKit/537.51.2 (KHTML, like Gecko) OPiOS/8.0.0.78129 Mobile/11D201 Safari/9537.53.
Because of clause 2.17 in Apple’s App Store approval guideline, Opera can’t use Blink or V8; the rendering is done by the iOS WebKit framework and WebKit Javascript.
Opera Turbo mode is the preferred mode for speed and savings. The quality of images can be controlled using the slider in Advanced Settings after choosing this mode in the O Menu.
If Turbo mode is on, the IP address is also modified, just as is the case with Mini.
Uncompressed Mode
This mode does no compression at all; everything happens on the client device. This mode is useful when a user is connected to fast, stable WiFi. The User Agent string and rendering engine is the same as for Opera Turbo mode.
Power user tips - address bar navigation toggle
Not strictly for web developers, but some useful power-user tips to speed up testing in Opera Mini 8 for iOS:
- Close multiple tabs at once by swiping them up at the same time with multiple fingers
- The virtual keyboard includes a toggle to edit things in the address bar: left right moves the cursor, holding the toggle triggers selection
- Holding the + sign in open tabs view triggers a list of recently closed tabs.
- On an iPhone, type in the address bar by pulling the speed dial background down. This allows one-hand browsing.
Read more: http://dev.opera.com/articles/opera-mini-and-javas...

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here




_cptybzmh.jpg)